Understanding the Codebehind (.ascx.cs) File
Review the codebehind file, new_widget.ascx.cs.
A series of using statements are at the top of the file. Notice the Ektron ones in particular:
using Ektron.Cms.Widget; using Ektron.Cms;Marketing team using Ektron.Cms.API; using Ektron.Cms.Common; using Ektron.Cms.PageBuilder; using System.Text.RegularExpressions;
Next, note a widget host class, which inherits the system.Web.UI.UserControl and IWidget classes.
public partial class widgets_new_widget : System.Web.UI.UserControl, IWidget
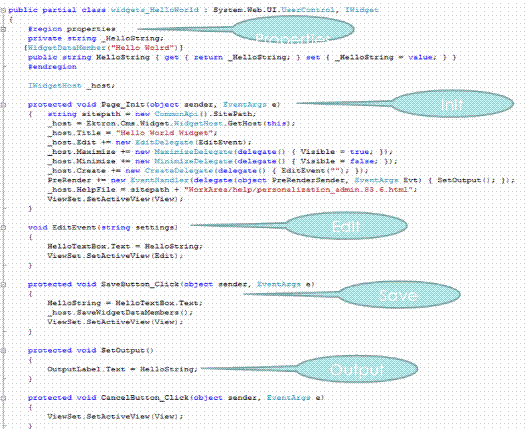
The following figure summarizes the remaining elements of the codebehind file.
In the next line, notice the widget’s properties: a string for the text field, and a boolean for the check box. You define the variables and their type here. Possible types are string, integer, long and date.
#region properties
private string _HelloString;
private bool _CheckBoxBool;
[WidgetDataMember(true)]
public bool CheckBoxBool { get { return _CheckBoxBool; } set { _CheckBoxBool = value; } }
[WidgetDataMember("Hello Wolrd")]
public string HelloString { get { return _HelloString; } set { _HelloString = value; } }
#endregion
The following is a widget host declaration.
private IWidgetHost _host;
The following is the widget’s page_init events.
protected void Page_Init(object sender, EventArgs e)
{
_host = Ektron.Cms.Widget.WidgetHost.GetHost(this);
_host.Title = "Hello World Widget";
_host.Edit += new EditDelegate(EditEvent);
_host.Maximize += new MaximizeDelegate(delegate() { Visible = true; });
_host.Minimize += new MinimizeDelegate(delegate() { Visible = false; });
_host.Create += new CreateDelegate(delegate() { EditEvent(""); });
PreRender += new EventHandler(delegate(object PreRenderSender, EventArgs Evt) { SetOutput(); });
ViewSet.SetActiveView(View);
}
Comments on the above code
- The
gethostmethod returns a reference to the container widgethost for this widget. This is the case in both Personalization and PageBuilder. - The
Titleproperty is the title of this widget. By setting it inpage_initfor the widget, we inform the host what text to put in the title bar above the widget. This works in both PageBuilder and Personalization. - The events below
host.Titleare raised by the widgethost. It’s up to the widget to subscribe to them. In all cases, if we don’t subscribe to them, the icons don’t show up. This is a method of attaching widget code to button clicks and other events that occur outside the widget. - For
PreRender: Ektron CMS400.NET renders the contents of this widget on pre-render, thus ensuring a single render event. Another option is to callSetOutputon the Load event, but you can only do that if the widget is not in edit mode currently. - The final line sets the view to display mode.
- The following is the declaration of the widget’s edit events.
void EditEvent(string settings)
{
string sitepath = new CommonApi().SitePath;
ScriptManager.RegisterClientScriptInclude(this, this.GetType(), "widgetjavascript", sitepath + "widgets/widgets.js");
ScriptManager.RegisterOnSubmitStatement(this.Page, this.GetType(), "gadgetescapehtml", "GadgetEscapeHTML('" + HelloTextBox.ClientID + "');");
HelloTextBox.Text = HelloString;
MyCheckBox.Checked = CheckBoxBool;
ViewSet.SetActiveView(Edit);
}
Comments on the above code
Warning! You must register JavaScript and cascading style sheet (css) instructions in an external file. See Working with JavaScript and Cascading Style Sheets
- The Edit event is triggered by the widgethost, and since Pete subscribed to it already, it calls the delegate here.
sitepathis used to ensure that the correct path for included files is used across installations.- By calling the
scriptmanagerto include the script, Pete ensures it works inside update panels. Alternatively, he can useEktron.Cms.Api.Js.RegisterJSInclude ScriptManager.RegisterOnSubmitStatement(this.Page, this.GetType(), "gadgetescapehtml", "GadgetEscapeHTML('" + HelloTextBox.ClientID + "');"); - The
onsubmitstatementis JavaScript that is run when the widget is submitted. It calls escape html, which cleans the submitted text to avoid any XSS. - Pete notices the editing fields, so users can see the existing data.
HelloTextBox.Text = HelloString;
MyCheckBox.Checked = CheckBoxBool;
ViewSet.SetActiveView(Edit);
- The following is the widget’s save events.
protected void SaveButton_Click(object sender, EventArgs e)
{
HelloString = ReplaceEncodeBrackets(HelloTextBox.Text);
CheckBoxBool = MyCheckBox.Checked;
_host.SaveWidgetDataMembers();
ViewSet.SetActiveView(View);
}
The following is the widget’s SetOutput events.
protected void SetOutput()
{
HelloTextLabel.Text = HelloString; // client javascript remove brackets, server side adds back
CheckBoxLabel.Text = CheckBoxBool.ToString();
}
The following is the widget’s Cancel events.
protected void CancelButton_Click(object sender, EventArgs e)
{
ViewSet.SetActiveView(View);
}
The following is the encoding of the greater and less than signs.
protected string ReplaceEncodeBrackets(string encodetext)
{
encodetext = Regex.Replace(encodetext, "<", "<");
encodetext = Regex.Replace(encodetext, ">", ">");
return encodetext;
}
 Show me.
Show me.